[Vue.js] Vue.js 기초
Vue start
Vue.js는 아주 높은 한글화를 지원해주고 있다. 공식 홈페이지를 접속해보면 방대한 내용이 매우 구조적으로 정리되어 초보자들도 쉽게 지식을 공유하고 배울 수 있도록 만들어져 있는 것을 확인할 수 있다. Tutorial과 관련된 정보도 Step-by-step으로 세심히 제공되기 때문에 사실 시간이 넉넉하다면 강의를 구매할 필요 없이 해당 사이트만 참고해도 배우는게 가능하다는 평이 많다.
프로젝트를 시작하기 전 사용자 환경을 고려해 Vue.js으로 만들어진 어플리케이션이 정상적으로 지원되는 브라우저인지 확인이 필요하다. https://caniuse.com 에서는 특정 버전의 라이브러리나 프레임워크들이 웹 표준을 지원하는지 확인할 수 있다. Vue.js는 ES5 이상 브라우저에서 모두 돌아갈 수 있는데, 그 범위는 아래와 같다.

Vue.js 설치 방식
- Vue Devtools
- CDN
- NPM
- CLI
보통은 <script> 태그와 CDN(Content Delivery Network)에서 가장 최근 버전의 Vue.js 파일을 받아오는 방법으로 튜토리얼을 진행하며, 이를 통해 숙련된 개발자로 거듭나는 과정에서 특정 소스를 지정하는 방식으로 발전하는 자연스러운 수순을 밟게 된다. 아래는 CDN 주소를 설정해 Vue.js 를 사용하는 간단한 예제 코드다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://unpkg.com/vue"></script>
<script>
window.onload = function(){
var testView = new Vue({
el : '#test',
data : {
message : 'First Vue.js Application'
}
})
}
</script>
</head>
<body>
<div id="test">
<h1></h1>
</div>
</body>
</html>
이렇게 만든 소스는 html 문서를 만들 때마다 활용하게 된다. 따라서 Window > Preference > Web > HTML Files > Editor > Templates > New 내부에 템플릿을 저장해 활용할 수 있다.
Vue 객체
VueJS 어플리케이션은 Vue 객체를 생성하는 것으로 시작된다. Vue 객체는 VueJS 어플리케이션에서 사용되는 데이터, 함수 등 다양한 요소들을 관리하는 객체다.
- el : 웹 어플리케이션 내의 html 요소 중 Vue 객체가 관리할 태그 설정
- data : 웹 어플리케이션에서 사용하는 데이터를 설정
- methods : html 랜더링 시에 호출할 함수를 등록. 해당 함수가 호출하는 html 코드를 랜더링 데이터로 사용
이 때, class 는 중복될 수 있기 때문에 id 속성을 많이 사용한다. javascript 에서 지원하는 모든 데이터 타입은 활용 가능하다. 아래는 el, data, methods 를 사용해 Vue 객체를 생성하고 이를 body 에서 사용하는 예제다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://unpkg.com/vue"></script>
<script>
window.onload = function(){
var testView = new Vue({
el : '#test',
data : {
message : 'First Vue.js Application',
str1 : '문자열1',
int1 : 100,
float1 : 11.1256,
arr1 : [10, 20, 30],
obj1 : { a1 : 'a1 문자열', a2 : 'a2 문자열'},
name : '홍길동',
age : 17
},
methods : {
user_info : function(){
return '이름은 ' + this.name + '이고 나이는 ' + this.age
}
}
})
}
</script>
</head>
<body>
<div id="test">
<h1></h1>
<h3></h3>
<h3></h3>
<h3></h3>
<h3></h3>
<h3></h3>
<h3></h3>
<h3></h3>
<h3></h3>
<h3></h3>
</div>
</body>
</html>
위 코드를 실행해보면 아래와 같은 화면이 표현된다.

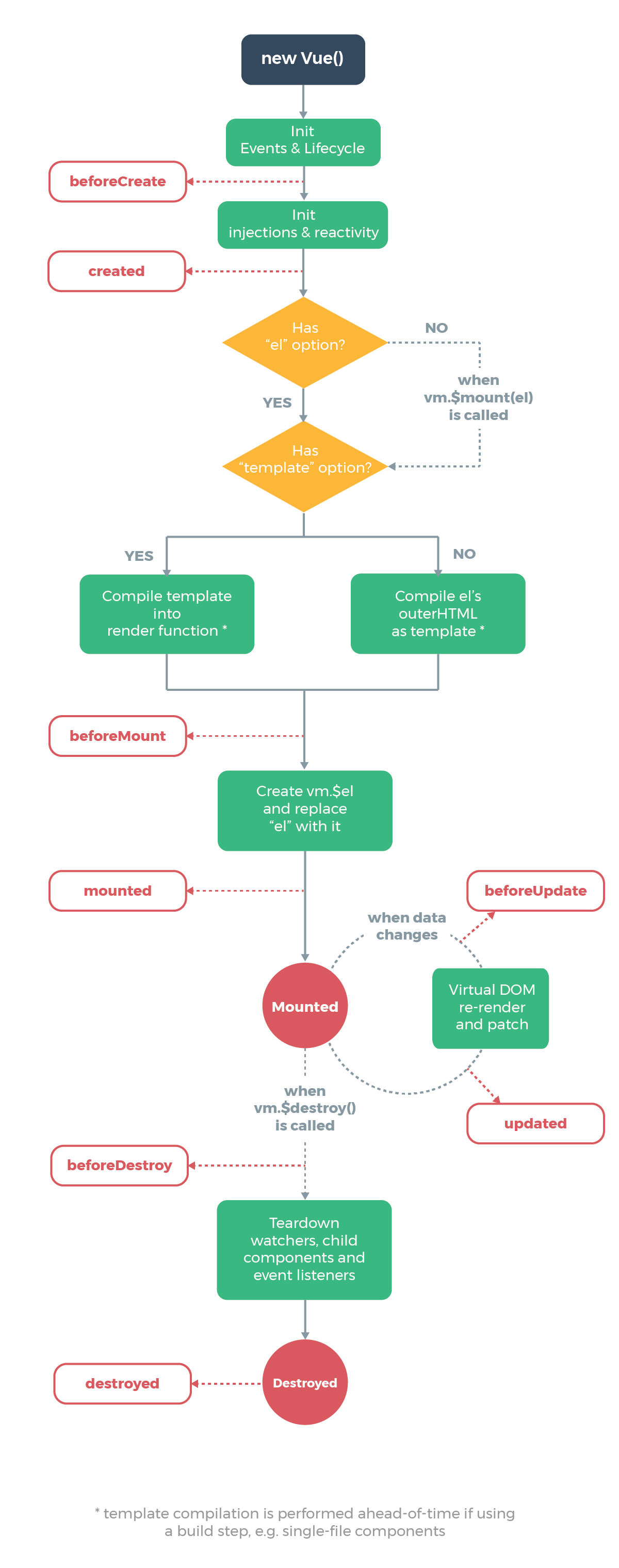
Vue 객체 라이프 사이클

Lifecycle에 관련된 예제 코드는 아래와 같다. 해당 코드를 build 한 후 F12 키를 눌러 각각 어떤 상황에서 호출되는지를 확인할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://unpkg.com/vue"></script>
<script>
window.onload = function() {
var vm1 = new Vue({
el : '#test1',
data : {
a1 : 100
},
// Vue 객체가 관리할 요소들이 만들어지기 전에 호출되는 함수
beforeCreate : function() {
console.log('Vue 객체가 관리할 요소들이 만들어지기 전 입니다.')
console.log(this.a1)
},
// Vue 객체가 만들어진 후에 호출되는 함수
created : function(){
console.log('Vue 객체가 관리할 요소들이 만들어진 후 입니다.')
console.log(this.a1)
},
// Vue 객체가 관리할 HTML 태그가 할당되기 전 호출되는 함수
beforeMount : function() {
console.log('Vue 객체가 관리할 태그가 할당되기 전 입니다.')
},
// Vue 객체가 관리할 HTML 태그가 할당된 후 호출되는 함수
mounted : function() {
console.log('Vue 객체가 관리할 태그가 할당된 후 입니다.')
},
// Vue 객체가 관리할 HTML 태그가 변경되기 전 호출되는 함수
beforeUpdate : function(){
console.log('관리하고 있는 HTML 요소 내부가 변경되기 전 입니다.')
},
// Vue 객체가 관리할 HTML 태그가 변경된 후 호출되는 함수
updated : function(){
console.log('관리하고 있는 HTML 요소 내부가 변경된 후 입니다')
},
// Vue 객체가 소멸되기 전 호출되는 함수
beforeDestroy : function() {
console.log('Vue 객체 기능이 소멸되기 전 입니다')
},
// Vue 객체가 소멸된 후 호출되는 함수
destroyed : function() {
console.log('Vue 객체 기능이 소멸된 후 입니다')
},
// Vue 객체에 적용할 함수
methods : {
setValue : function(){
this.a1 = 200;
}
}
})
// Vue 객체 소멸
vm1.$destroy()
// Vue 객체에 태그 할당
vm1.$mount('#test1')
}
</script>
</head>
<body>
<div id='test1'>
<h3></h3>
<button type="button" v-on:click='setValue'>값 변경</button>
</div>
</body>
</html>
Template
- v-html : 지정된 데이터를 html 코드로 인식하여 바인딩 한다.
- v-bind : 지정된 데이터를 지정된 속성 값으로 설정한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://unpkg.com/vue"></script>
<script>
window.onload = function(){
var test1 = new Vue({
el : '#test1',
data : {
a1 : '문자열1',
a2 : '문자열2',
a3 : '<h3>문자열3</h3>',
a4 : './image/logo.png',
a5 : 300,
a6 : 200
}
})
}
</script>
</head>
<body>
<div id='test1'>
<h3></h3>
<h3></h3>
<div></div>
<div v-html='a3'></div>
<img v-bind:src='a4' v-bind:width='a5' v-bind:height='a6'/>
</div>
</body>
</html>


Leave a comment