[JSP] MVC 패턴
MVC Model
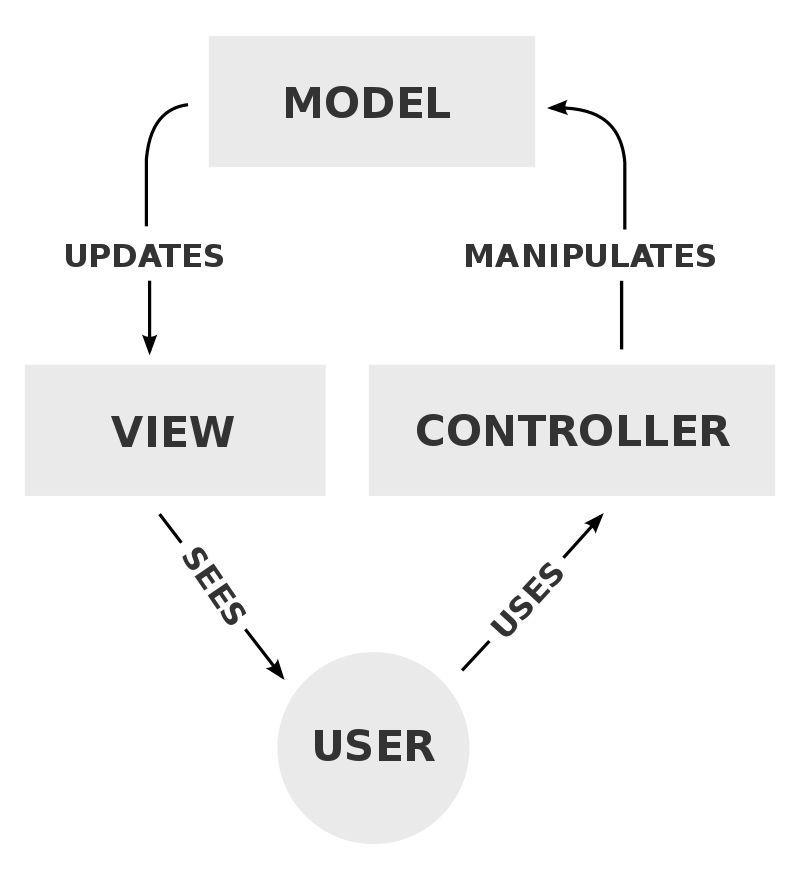
MVC 모델 개념은 무엇일까요. 역시 위키피디아. 명쾌한 설명과 그림자료를 제공합니다.
모델-뷰-컨트롤러(model–view–controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴입니다. 이 패턴을 이용하면 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있습니다.

그림을 풀어 설명하면 1) 사용자가 요청을 보내면 2) 컨트롤러가 요청을 처리해 MODEL 에 담고 3) VIEW 로 보내면 여기서 변수를 하나씩 꺼내 화면을 변경한다 입니다.
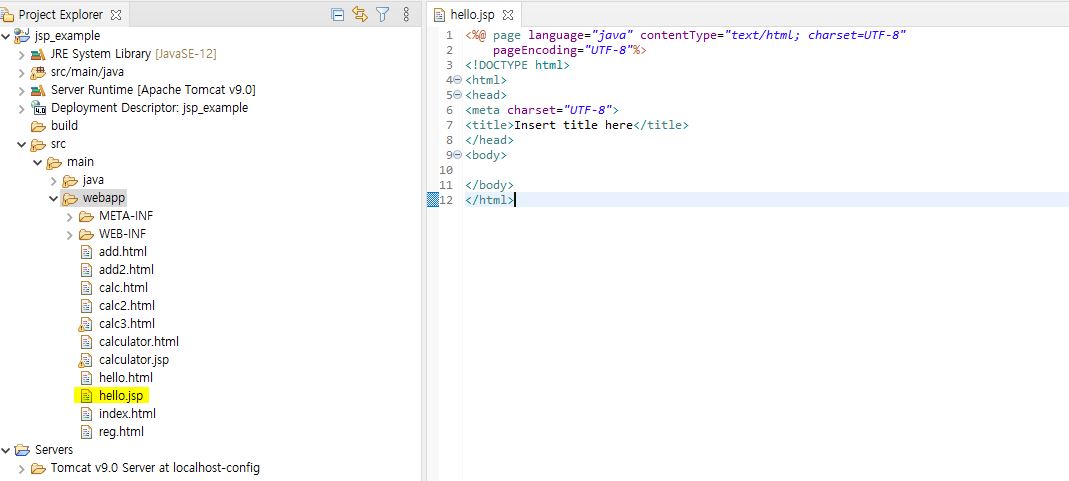
앞에서 설명한 내용을 hello.jsp 서블릿을 통해 조금 더 자세히 알아보겠습니다. 아래 사진처럼 hello.jsp 을 작성해 추가합니다. 확장자를 .jsp 로 만들면 가장 상단에 지시자 <%@ ~%>가 자동으로 만들어지는게 보일 겁니다. 해당 코드블럭에는 .jsp 가 컴파일되기 전 가장 먼저 실행되어야 하는 작업, 예컨데 문서 형식 지정이나 import 등이 사용됩니다.

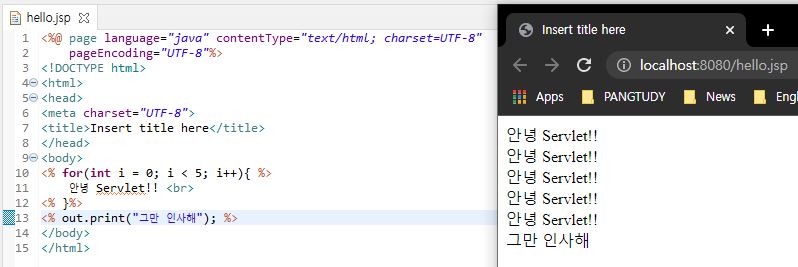
이 파일에는 코드로 표시되지 않았지만 내장 객체가 삽입되어 있습니다. 이 내장 객체들은 코드 블럭 안팎으로 삽입되어 특별한 기능들을 수행합니다. 간단한 예시로 out 객체를 이용해 반복 및 출력을 실행하는 모습을 보겠습니다.

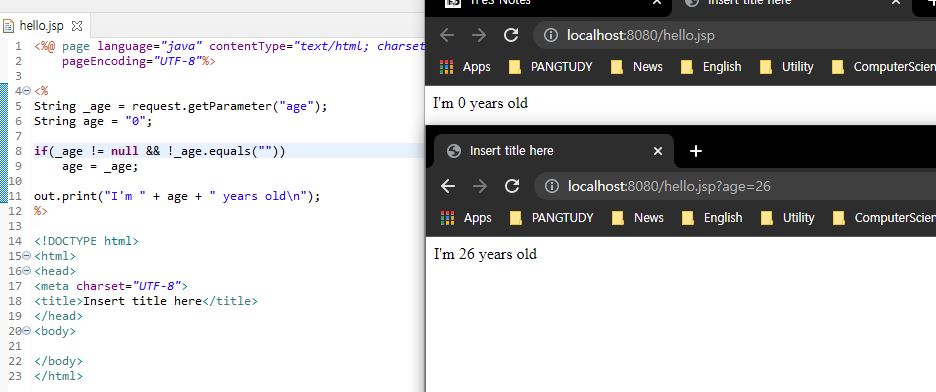
내장 객체를 이용하면 인자로 입력을 받아오는 작업도 가능합니다. 예제 코드는 request 로 전달된 인자를 request.getParameter("age") 로 받아와 브라우저에 출력하는 예제입니다.

HTML과 Servlet으로 나뉘어졌던 이전 예제들과는 달리 JSP 문서 안에서 변수 할당, 분기 등의 작업을 모두 수행할 수 있습니다. 그러나 우리는 한 단계 더 나아가 MVC 패턴을 생각해냅니다. 바로 1) 변수를 할당하고 관리하는 부분과 2) Page의 외관을 보여주는 부분을 나누자는 생각입니다. 즉, 코드 블럭을 나누어 관리하는 것입니다.
Model, View, Cotroler
MVC 패턴에서는 입력 코드 블럭과 출력 코드 블럭을 나누어 관리합니다. 이 때, 입력코드 블럭에서 입력받은 변수를 출력 코드와 매개하는 것을 모델이라고 합니다.
개념을 간단하게 정리해보겠습니다.
- 입력 코드 블록에서 제어(Control)
- 출력 코드 블록에서 원하는 형태로 출력(View)
- 이 두 부분을 잇는 출력 데이터 변수(Model)
위 개념을 간단하게 요약해 보겠습니다.
/*--------- 입력 코드 -----------*/
<%
String model = request.getParameter("num");
%>
/*--------- 출력 코드 -----------*/
// ...
<%=model%> 입니다.
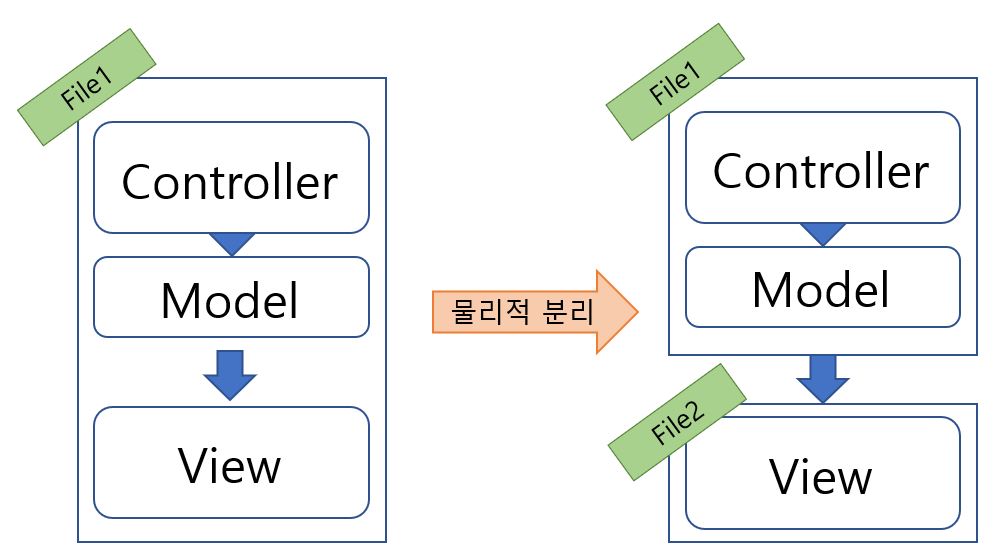
여기서 한 단계 더 발전시킬 수 있습니다. 이렇게 파일 한 곳에서 관리하던 변수들을 물리적으로 분리된 서로 다른 파일에서 관리하자 라는게 핵심 아이디어입니다.

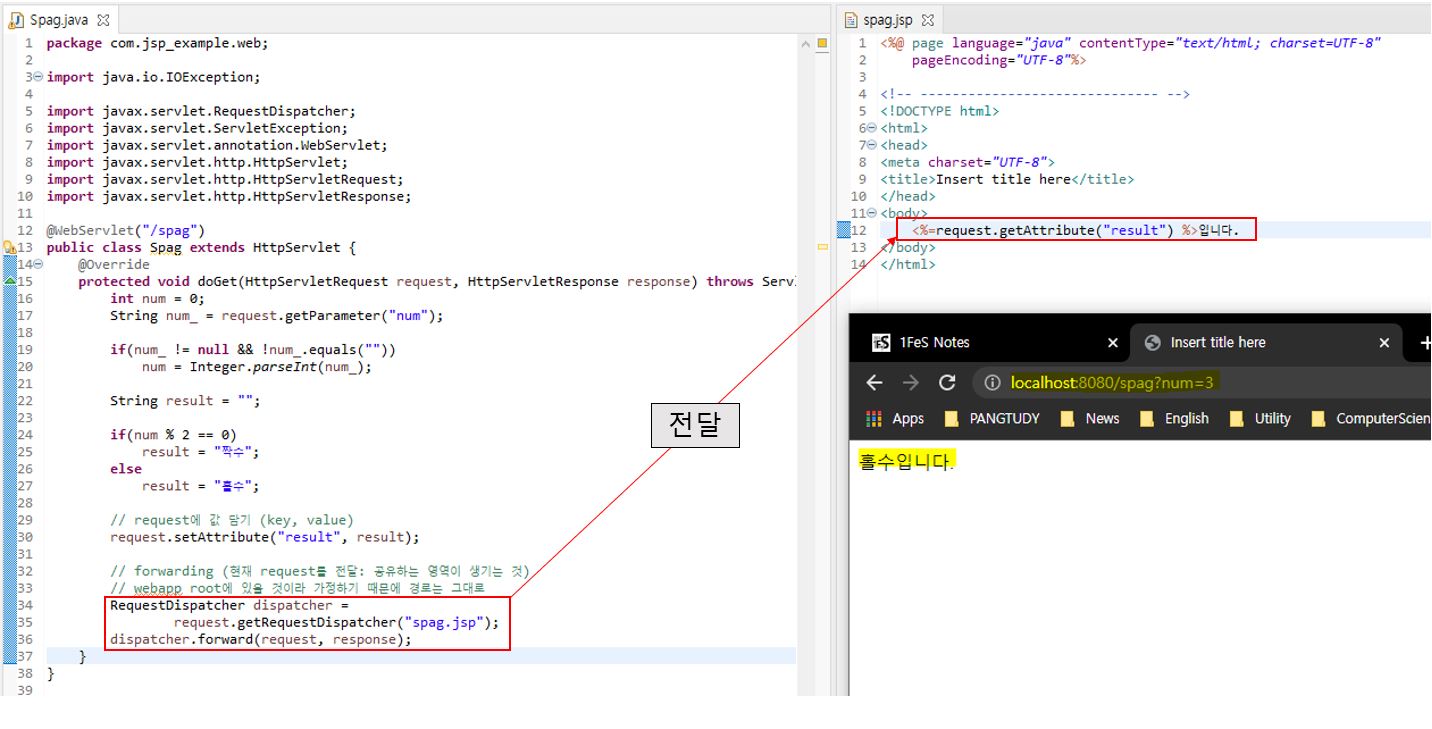
이렇게 파일이 분리되었을 때, Controller 내부 Dispatcher가 View 로 변수를 Forwarding 하여 정보를 전달합니다.

이렇게 두 부분을 물리적으로 분리하면 다음과 같은 이득을 얻을 수 있습니다.
- View 를 제외한 부분을 미리 컴파일하여 성능 개선
- 유지 및 보수 용이성 향상


Leave a comment