[JSP] HTML input 입력 처리
HTML name attribute
이번 포스트에서는 name attribute 를 이용해 input의 value를 전달하는 방법을 짧게 알아봅니다. 두 개의 버튼 add 와 sub 을 누를 때, 버튼마다 다른 동작을 수행하려면 어떻게 해야할까요?
바로 name 을 지정해 입력 태그의 value 값을 전달하여 구분하면 됩니다. 태그의 name을 지정해주면 값이 전달될 때, value가 함께 전달됩니다.
<input type="submit" name="button" value="add" />
<input type="submit" name="button" value="sub" />
개발자 도구의 네트워크 엘리먼트 탭에서 버튼 누름에 따른 동작을 확인해볼 수 있습니다. name 을 지정해주게 되면 x, y 값과 더불어 value 역시 add 또는 sub 이 전달되는 것이 보입니다.
전달되는 정보를 이용해 if ~ else if ~ else 를 이용해 기능을 구현해주면 됩니다. 아래는 두 개의 버튼을 가지는 웹 HTML 소스입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="calc" method="post">
<div>
<label>x: </label>
<input type="text" name="x" />
</div>
<div>
<label>y: </label>
<input type="text" name="y" />
</div>
<div>
<input type="submit" name="button" value="add" />
<input type="submit" name="button" value="sub" />
</div>
<div>
result: 0
</div>
</form>
</body>
</html>
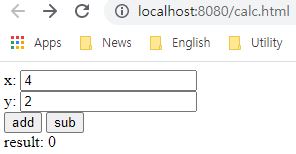
이 html 소스는 그림과 같이 입력 창 2개와 버튼 2개로 나타납니다.

각 버튼이 눌렸을 때 덧셈과 뺄셈 값을 보여주는 서블릿 코드는 아래와 같습니다.
package com.jsp_example.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/calc")
public class Calc extends HttpServlet{
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
String x_tmp = request.getParameter("x");
String y_tmp = request.getParameter("y");
String operator = request.getParameter("button");
Integer x = 10;
Integer y = 10;
Integer result = 0;
if(x_tmp != null && !x_tmp.equals(""))
{
try {
x = Integer.parseInt(x_tmp);
} catch (NumberFormatException e) {
out.println(e);
}
}
if(y_tmp != null && !y_tmp.equals(""))
{
try {
y = Integer.parseInt(y_tmp);
} catch (NumberFormatException e) {
out.println(e);
}
}
if (operator.equals("add"))
{
result = x + y;
}
else if (operator.equals("sub"))
{
result = x - y;
}
out.println(result);
}
}
이렇게 input 태그에 name 속성을 지정하면 value가 함께 전달되는 특성을 알아보았고, 이 성질을 이용해 두 버튼 중 어떤 것이 눌렸는지 구분하는 예제를 공부했습니다.
입력 데이터 배열로 받기
단일 데이터에서 한 걸음 나아가 여러 데이터가 전달되는 상황을 고려해보겠습니다. 이력서에서 경력 사항을 전달받을 때, 사용자가 몇 개의 입력을 보낼지 정해지지 않았습니다. 이런 경우 웹 브라우저는 배열을 이용해 전달합니다.
방법은 간단히 같은 이름으로 전달 하면 됩니다. 아래처럼 name = "num" 으로 여러 개의 입력을 지정하면 자동적으로 배열로 전달됩니다.
<input type="text" name="num" />
<input type="text" name="num" />
<input type="text" name="num" />
<input type="text" name="num" />
이렇게 전달된 값들을 for문 을 통해 접근하여 사용할 수 있습니다. 아래는 입력된 값들을 모두 더해 출력하는 서블릿 예제입니다. 여기서 한 가지, 입력을 받는 메소드로 request.getParameterValues() 가 사용되는 것을 주의해야 합니다.
package com.jsp_example.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/add2")
public class AddServlet2 extends HttpServlet{
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
String[] num_ = request.getParameterValues("num");
int result = 0;
for (int i = 0; i<num_.length; i++)
{
int num = Integer.parseInt(num_[i]);
result += num;
}
out.print(result);
}
}


Leave a comment