[JSP] EL(Expression Language)
Expression Language
JSP를 MVC 패턴으로 만들 때, View에서 활용하는 언어를 EL(Expression Language) 라고 합니다. 어떻게 활용하는지 아래 예시를 보며 익혀보겠습니다.
${key} 로 가져오기
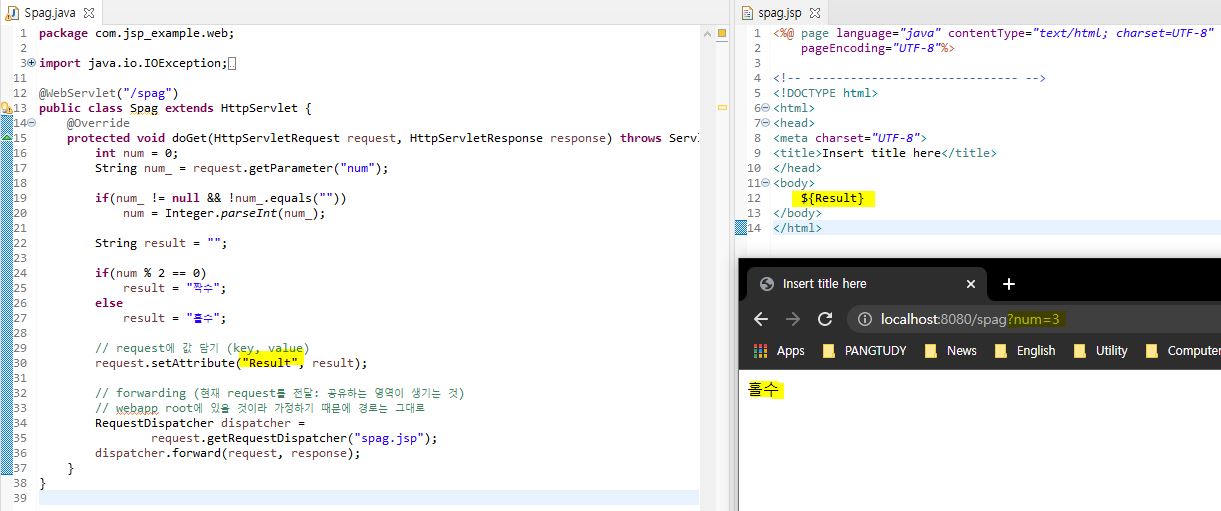
아래는 Controller 에서 request 내부 Result 라는 key 값 에 대응되는 결과를 담아 전달하는 상황입니다. 이전에는 request.getAttribute("Result"); 로 할당된 값을 받아왔다면, 이번엔 ${}를 지시자를 이용해 더 간단하게 원하는 값을 받아올 수 있습니다.

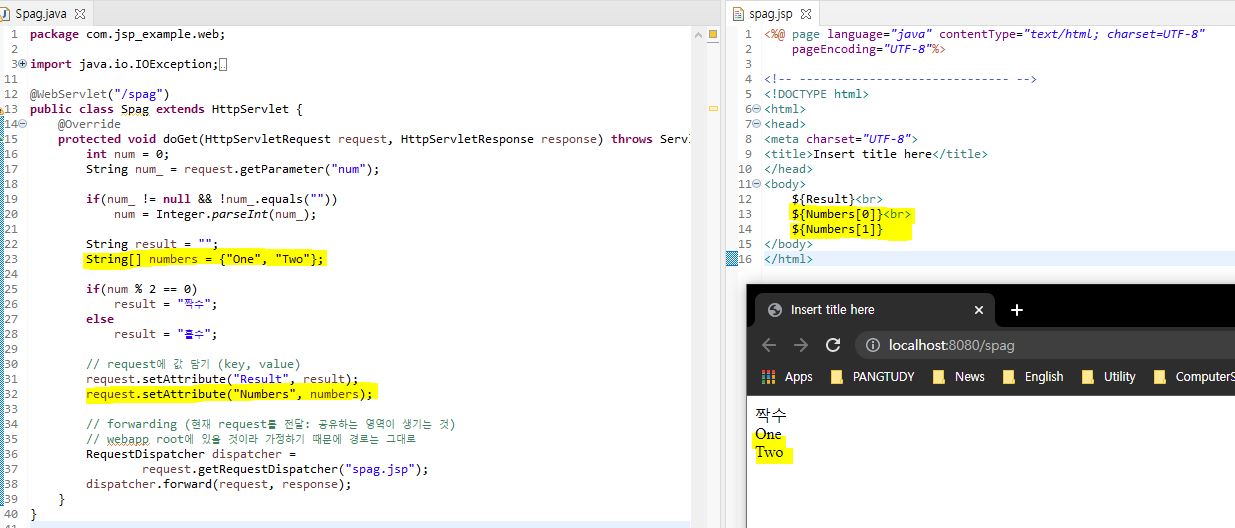
이 지시자는 다양한 자료형에 대입될 수 있습니다. 배열에 대한 예제도 확인해보겠습니다. 기존 자바 코드로는 ((List)request.getAttribute("listElement")).get(0) 을 이용해 얻어내는 작업이 얼마나 간단해지는지 보겠습니다.

자료형 명시 없이 간단하게 리스트 인덱스를 전달함으로써 저장된 값을 불러올 수 있었습니다. 이때, 지정된 인덱스보다 바깥을 지정하면 Out of Index 에러를 호출하게 되니 주의해야 합니다.
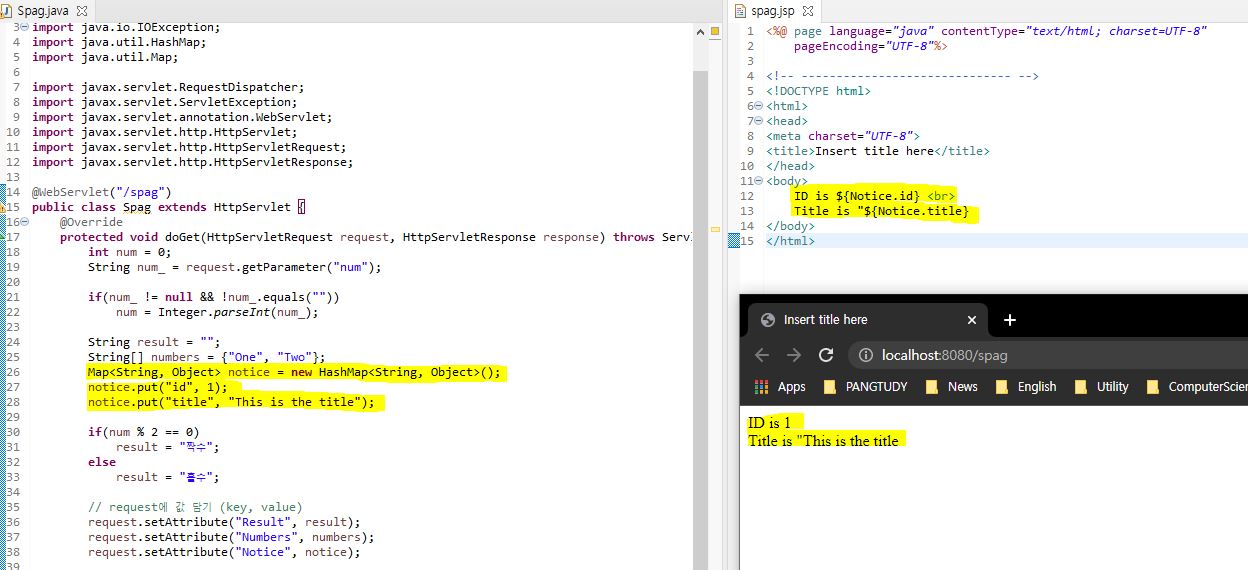
String과 List, 두 예제를 보았습니다. 그렇다면 HashMap 자료는 어떻게 불러올 수 있을까요? 이것 역시 Key 값을 알면 굉장히 쉽게 Value 값을 찾을 수 있습니다.

위와 같이 Dot 접근자를 이용해 맵에 해당하는 자료형의 Value에 접근할 수 있습니다. 실제 getAttribute()로 불러와 Key 값을 이용해 Value를 받아오는 긴 줄의 코드보다 훨씬 간단해짐을 느낄 수 있습니다.
EL의 데이터 저장소
우리는 서버 단에서 저장되는 네 가지 저장 공간을 배웠습니다. Cookie는 이곳에 포함되지 않습니다.
- page
- request
- session
- application
View에서는 저 공간들에 저장된 모든 값을 EL로 불러올 수 있습니다. 그런데 만약 우연히 모든 공간에 같은 이름으로 정보가 저장되어 있다면 어떤 일이 발생할까요?
정답은 우선순위를 지켜 검색하게 된다는 것입니다. 기본적인 우선순위는 page → request → session → application 순서로 검색하게 됩니다. 그런데! 만약 이 순서가 아니라 특정 공간을 한정지어 사용하고 싶다면?
그럴 때, 한정사를 사용합니다. 각각의 한정사는 다음과 같습니다.
- pageScope
- requestScope
- sessionScope
- applicationScope
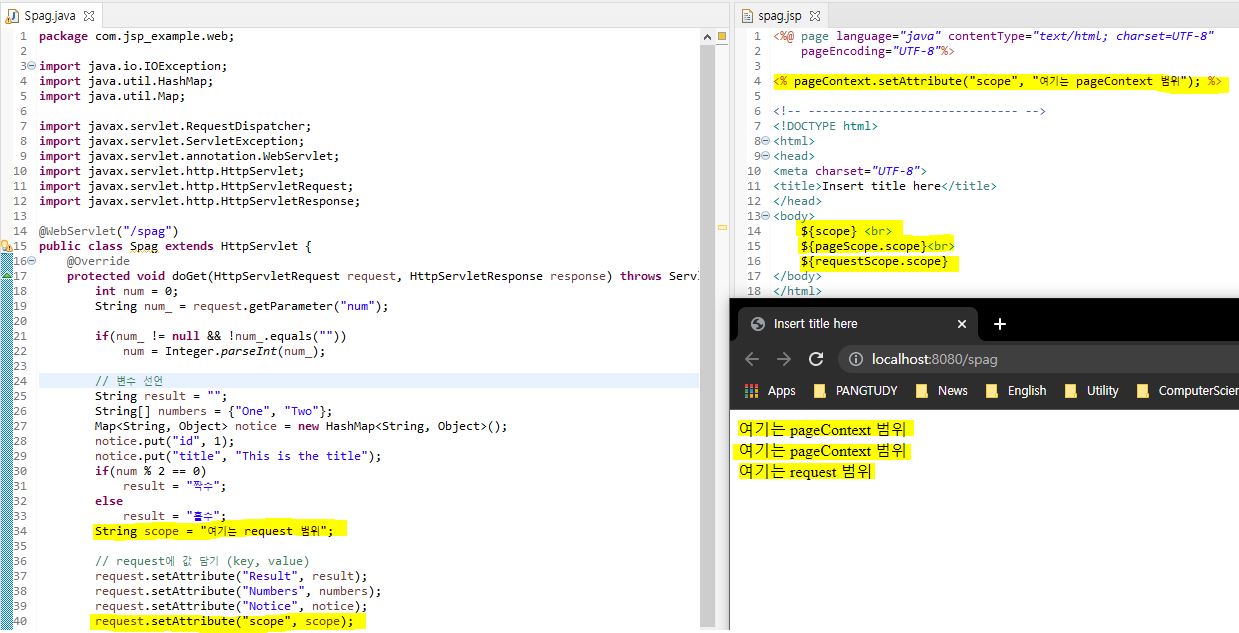
이들은 검색 범위를 한정시키는 한정사입니다. 아래 사용 예시를 보면 한정사가 어떻게 동작하는지 알 수 있습니다.

예시와 같이 아무것도 저장하지 않으면 pageContext 먼저 검색을 실시합니다. 이와 달리 앞에 한정사로 검색 범위를 지시하면 곧 바로 request scope 내부부터 검색하는 것을 확인할 수 있습니다.
참고로 내부에 검색하는 Key 값이 없더라도 에러는 나지 않고, 공백이 반환됩니다.
여기에 클라이언트 입력 값 역시 추출할 수 있습니다. 그 예시들은 아래와 같습니다. 이를 View 단에서 출력할 때, dot 표현과 괄호 표현 [] 을 통해 그 값에 접근할 수 있습니다.
- param
- paramValue
- header
- headerValue
- cookie
- initParam
EL 연산자
[]또는.()not또는!empty*/div%mod+-<><=>=ltgtlege==!=eqne&&and||or? :
꺾음쇠를 쓸 수 없는 경우를 대비해 소문자 약자들로 이들을 표현할 수 있도록 만들어져 있습니다. 이 중, empty 는 빈 문자열, null 모두를 참으로 생각합니다.


Leave a comment